今回は、入力エリアとボタンを用意して、ボタンを押すと、画面が切り替わって
入力された値が表示されるプログラムをお勉強です。
テキストボックスから入力値を取得する、ボタンで画面遷移する、
別画面へデータを渡すといった処理を組み込んでアプリを作成しますよ。
前回のHelloWorldはプロジェクト作っただけで完成だったけど
今回は、コーディングもあるので、ちょっとプログラミング感あります。
前準備
AndroidStudioで空のプロジェクトを作成した状態から始めるので、
空プロジェクトを作成する方法は、HelloWorldを試した記事を参照下さい
-

【Android Studio】はじめの一歩 Hello Worldを試す
続きを見る
文字を入力する画面を作成する
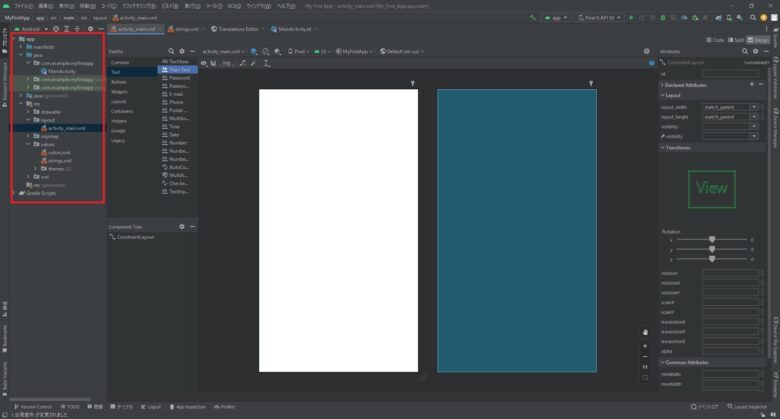
まずは、文字を入力する画面を作成するのでLayoutEditorを開きます。
プロジェクトウィンドウで[app]→[res]→[layout]→[activity_main.xml]を開きます

TIPS
レイアウトのxmlファイルを開いてもレイアウト画面じゃなくてコードが表示される場合は
画面右Attributesの上にある[Code][Split][Design]の[Design]をクリックしましょう!
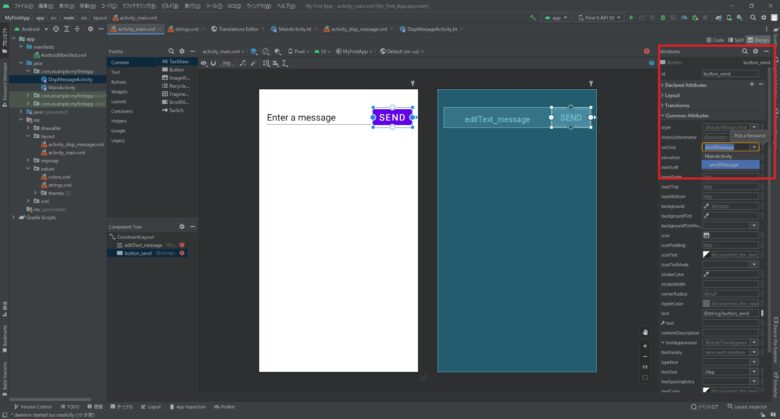
レイアウトの編集画面が出たらテキストボックスとボタンを配置していきます。
LayoutEditorの設定や各オブジェクトの配置を整えたりする方法は、一旦置いといて
今後、別記事でまとめたいと思うので、今は無視しときます
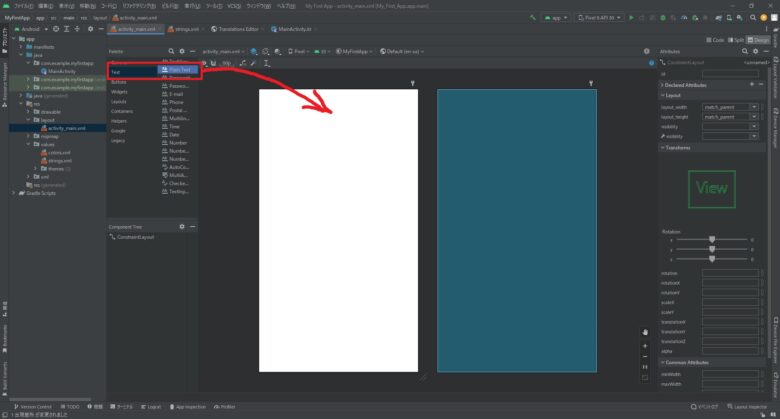
Paletteの[Text]>[Plan Text]をレイアウト上にドラッグアンドドロップする。
後から位置は変えられるので、適当な場所にドロップしちゃってOK

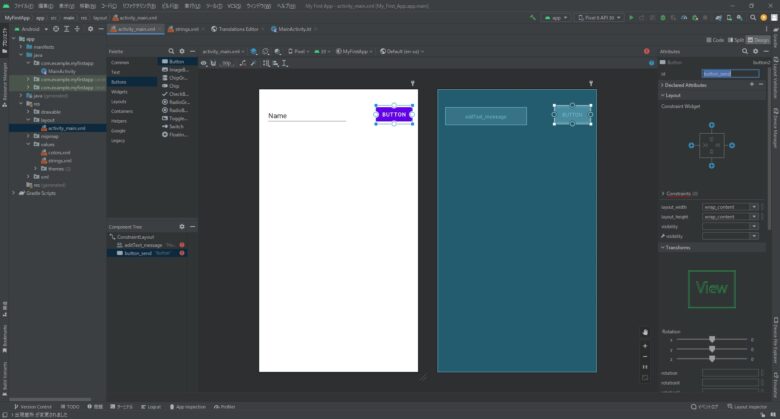
同じようにボタンも配置します。
Paletteの[Button]>[Button]をレイアウト上にドラッグアンドドロップ

今回は、ボタンとテキストボックスが一個ずつなのであんまり気にしなくていいんだけど
一応、ボタンとテキストボックスに名前を付けておきます。
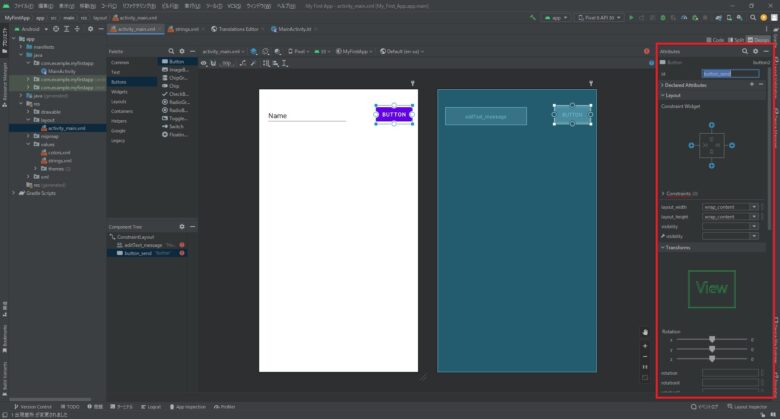
レイアウト上のボタンをクリックして選択した状態で、
画面右側のAttributesにボタンの情報が表示されるので、一番上のidの部分を変更します。
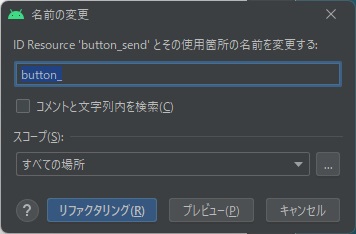
今回は、送信ボタンになるので「button_send」って名前に変更

入力して確定しようとすると「名前の変更」確認画面が表示されるので、
問題なければ、「リファクタリング」でソース等に反映されるよ

入力値を取得したり、ボタンを押したりした時の処理は後で実装するので、
ここまでで、とりあえず入力画面の作成は一段落、お疲れ様ですー
では、次は表示画面へ行ってみましょうー
文字を表示する画面を作成する
入力された文字を表示する画面は入力画面とは別のActivityとして作成します。
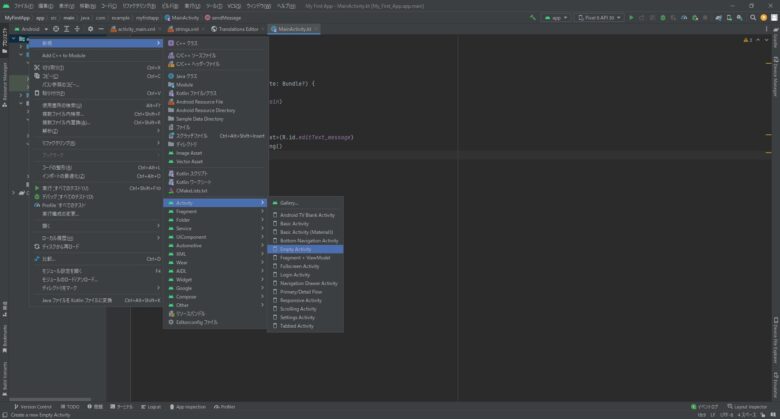
プロジェクトを右クリックして[新規]→[Activity]→[Empty Activity]を選択します。

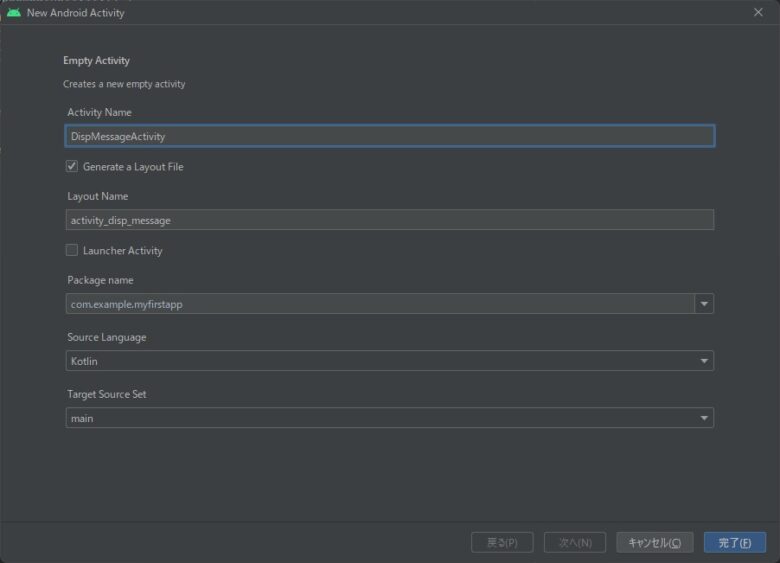
Activityの新規作成画面が表示されるので、「Activity Name」を入力します。
今回は、「DispMessageActivity」としています。
他の項目は変更不要なので、そのまま完了ボタンを押しましょう

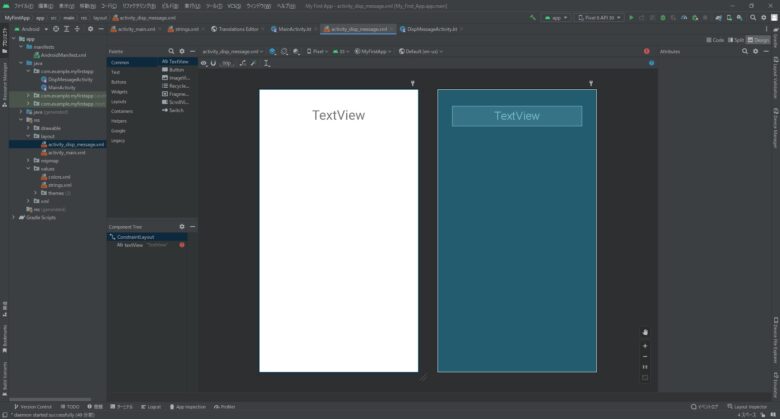
入力画面を作った時と同じ様にレイアウト編集画面を開いて、オブジェクトを配置します。
こちらは表示なので、Paletteの[Text]→[TextView]をドラッグアンドドロップする。
入力画面と同様にTextViewに名前つけると分かりやすいですが、今回は忘れちゃったのでそのまま…

本当は、配置とかにこだわった方が見た目もよくなるけど、今回は適当。。。
これで、入力値を表示する画面の作成が完了。
入力画面に比べるとだいぶ簡単でしたー
では、次は入力画面から表示画面への連携を作っていきます。
やっとコーディングしていくよー
入力画面から表示画面へ入力値を渡す
入力画面から表示画面への連携の部分です。
入力画面でボタンを押された時の処理、表示画面が表示されるときの処理と作っていきましょう!
入力画面のボタン押下処理を作る
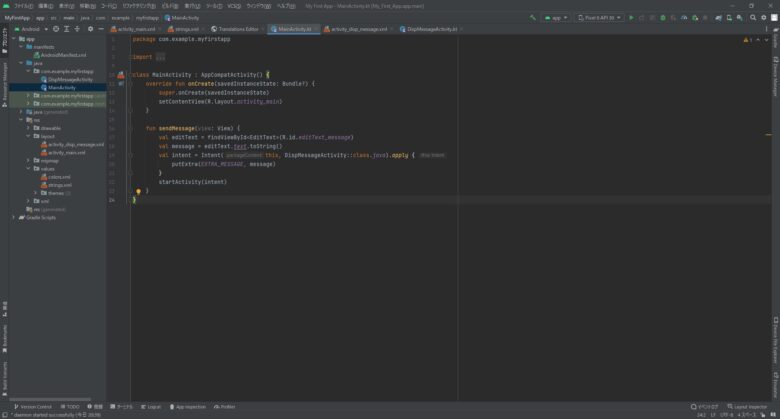
入力画面[MainActivity]のコード(MainActivity.kt)を開いて、ボタンを押した時の処理を追加します

class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
// ボタン押下時の処理
fun sendMessage(view: View) {
val editText = findViewById<EditText>(R.id.editText_message)
val message = editText.text.toString()
val intent = Intent(this, DispMessageActivity::class.java).apply {
putExtra(EXTRA_MESSAGE, message)
}
startActivity(intent)
}
}sendMessage関数がボタン押下処理用に追加したコードになります。
順番に何やってるか見ていきます
val editText = findViewById<EditText>(R.id.editText_message)
val message = editText.text.toString()1行目でEditTextのidを取得して、2行目で入力されている値を取得しています。
val intent = Intent(this, DispMessageActivity::class.java).apply {
putExtra(EXTRA_MESSAGE, message)
}
startActivity(intent)1行目から3行目までの部分で、Intentを作成しています。
Intentは異なるコンポーネント間(今回は2つのActivity間)で実行時バインディングを
付与するオブジェクトだそうです。(正直よくわからないので、今後勉強します)
今回は、入力Activityから表示Activityを開始するために使用します。
2行目のputExtraは入力値をIntentに追加しています。
3行目はIntentで指定されたDispMessageActivityを開始します。
ボタンとボタンを押した時の処理を紐づける
activity_main.xmlファイルを開いて、ボタンを選択して、
Attributesの[onClick]をクリックして、プルダウンから[sendMessage]を選択します。

ボタンを押した時に、sendMessageBox関数が呼ばれるようになりました。
これで、入力画面側でやるべきことは終わりました。お疲れ様です。
続いて表示画面のコーディングしていきます
表示画面の処理を作成する
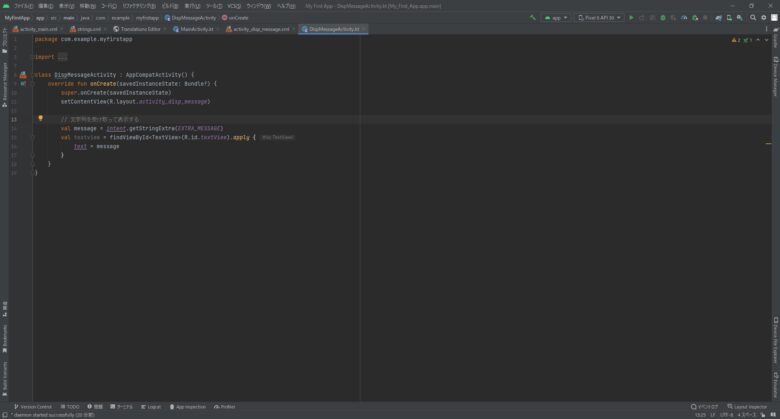
表示画面[DispMessageActivity]のコード(DispMessageActivity.kt)を開いて
onCreate関数に文字列を受け取って表示する処理を追加します。

class DispMessageActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_disp_message)
// 文字列を受け取って表示する
val message = intent.getStringExtra(EXTRA_MESSAGE)
val textview = findViewById<TextView>(R.id.textView).apply {
text = message
}
}
}6行目のコメント以降が追加した部分です。
7行目がIntentから文字列を取得している部分です。
8行目がTextViewに文字列をセットしている部分になります。
これで、表示側Activityで文字を受け取って表示する部分のコーディングが完了しました。
動かしてみる
入力側、表示側の両方のActivityの準備が終わったら、ビルドして実際動かしてみましょう。

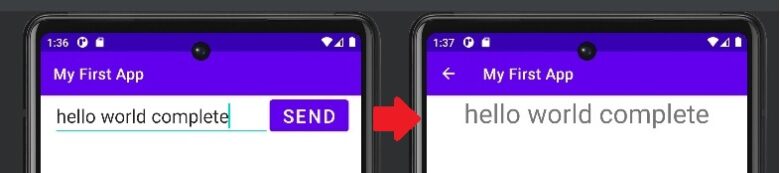
入力画面で、文字列を入力して、SENDボタンを押すと、
画面が切り替わり、入力した文字列が表示されている画面に遷移したら、OKです。
別画面へデータを受け渡しつつ画面を開くプログラムでしたー
さて、ここまでのコーディング等では、実は上の画像の様な画面は出ません。
右側の表示画面のタイトル部分に、左矢印が出ているんですが、
ちょっと今まで触ったコードとは違う場所を変更しないと表示されないんです。
最後にタイトル部分の戻る矢印の表示をやってみましょう
表示画面から元画面に戻れる様にする
ホーム画面以外の画面には、元画面(親画面)に戻るためのボタンを設置しないと
行ったきりになっちゃって、戻れなくなっちゃうので、ボタンを追加します。
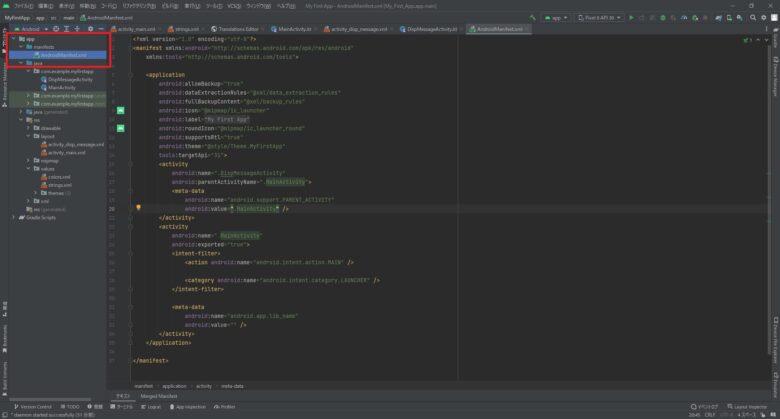
AndroidManifest.xmlを編集します。
プロジェクトの[app]→[manifests]→[AndroidManifest.xml]を開きます。

表示画面(DispMessageActivity)の<activity>タグを見つけて、以下の様に編集します。
<activity
android:name=".DispMessageActivity"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>DispMessageActivityのparentActivity(親Activity)は、MainActivityだよって設定してます。
これで、保存して、ビルドしなおすと、表示画面のタイトル部分に矢印が出てきます。
仕事でAndroidアプリ開発やった時は、要件の関係もあって、
画面下部に戻るボタンを配置し、戻れる画面の時だけ表示したり、処理中は押せなくしたりと
この機能を使わずに画面の遷移を実現してましたが、画面遷移の処理が面倒でした。。。
終わり
さて、これで、入力エリアから入力値を取得する、ボタンで別画面へ移動する、
別画面(別Activity)へデータを受け渡すといった処理を使ったプログラムが完成しました。
初歩的なものですが、仕事でアプリ開発した時に気付かなかった点や、知らなかった点、
色々と勉強になる部分もありました。。。
初歩的な事も出来てないで、アプリ開発してたとか恐ろしいですねw
研究開発故に、数か月でお蔵入りするレベルのもので許されてましたが、無茶過ぎました…
趣味でアプリ開発が出来るくらいの知識は身につけたいと思っているので
ちょっとずつ知識を蓄えていきたいと思います。
