今回は、Androidアプリ開発で避けては通れないであろうButtonです。
UIの基本中の基本なんじゃないかと思ってるんですが、どうでしょう
今回は、普通のボタンを置いて押した時の処理をちょこっと作ってみます。
準備
相変わらずだけど、新規プロジェクトを作成します。
-

【Android Studio】はじめの一歩 Hello Worldを試す
続きを見る
ボタンを配置する
レイアウトデザイン画面でボタンを配置します。
Buttonの配置
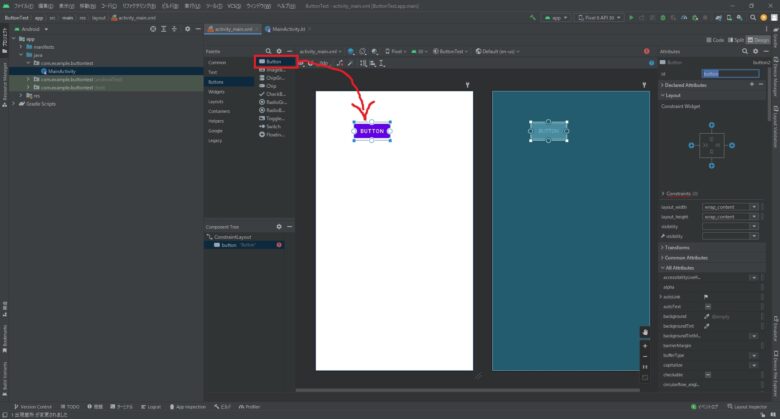
activity_main.xmlを開いてレイアウトデザイン画面にして
[Palette]->[Buttons]->[Button]をドラッグアンドドロップします。

はい、簡単ですね、これで配置完了です。
ImageButtonを配置する
続いては、ImageButtonを配置します。直訳すると画像ボタンですね
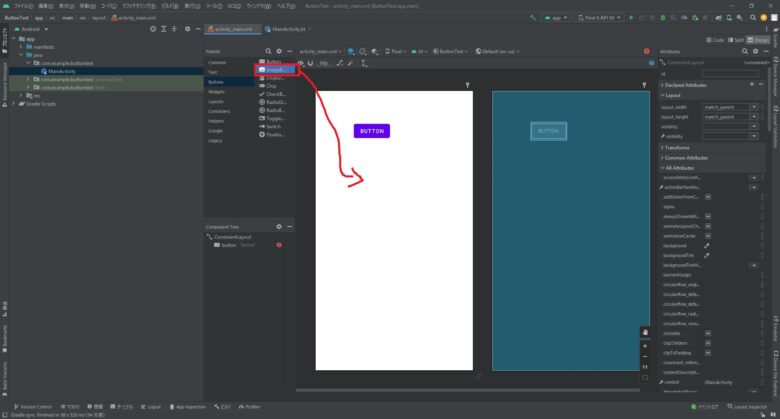
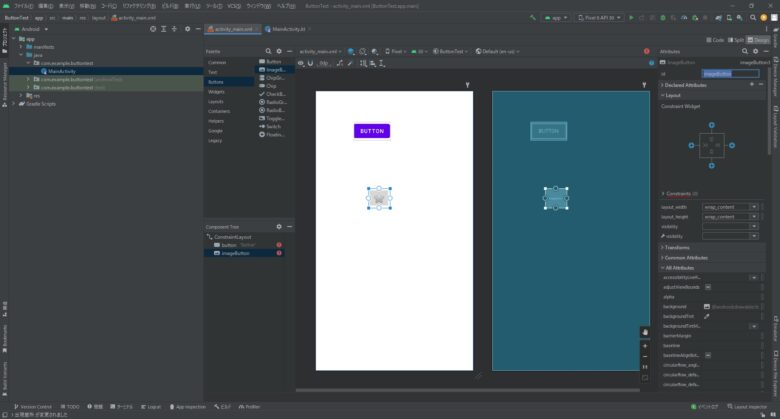
レイアウトデザイン画面で[Palette]->[Buttons]->[ImageButton]をドラッグアンドドロップします。

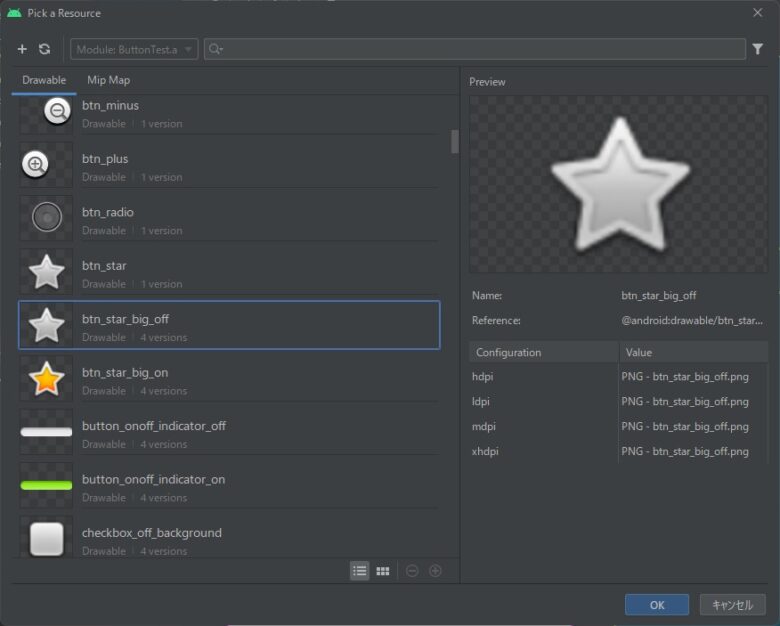
ドラッグアンドドロップすると、画像選択画面が表示されるので画像を選びます。
今回はデフォルトで入ってる★を選択しました。

OKボタンを押すとImageButtonが配置されます。

さて、これでボタンの配置は出来ましたが、
このままでは、ボタンを押しても何も起こりません。
ここからは、コードを書いていきます
ボタンに処理を追加する
ボタンを押した時の処理としては、以下の2パターンがあります。
- リスナクラスを作成して、リスナ登録する
- onClick属性を使用する
onClick属性を使用する場合も、内部的にはリスナ登録されているらしいので
厳密には両方ともリスナを使っているんですが、コーディング等違いがあるので
両方の使い方、コーディングを記載しておこうと思います。
因みに、どっちがオススメとかはないんじゃないかなぁと思う。
onClick属性のが簡単だけど、リスナクラス作成する方がコードが綺麗になる事もあるかもなので
一概にどっちを使う方がいいとかは、私の知識では判断出来ない。。。
リスナクラスを作成して、リスナ登録する
まずは、リスナクラスを作成して、リスナ登録をする方法です。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val listner = ButtonClickListener()
val btn = findViewById<Button>(R.id.button)
btn.setOnClickListener(listner)
val imgbtn = findViewById<ImageButton>(R.id.imageButton)
imgbtn.setOnClickListener(listner)
}
private inner class ButtonClickListener : View.OnClickListener {
override fun onClick(view: View) {
when (view.id) {
R.id.button -> {
Toast.makeText(applicationContext, "[Listener] Button Click!!", Toast.LENGTH_SHORT).show()
}
R.id.imageButton -> {
Toast.makeText(applicationContext, "[Listener] imageButton Click!!", Toast.LENGTH_SHORT).show()
}
}
}
}
}13~24行目がリスナクラスとなり、ButtonClickListnerというリスナクラスを作成しています。
14行目のonClick以下がボタンを押された時の処理ですね。
今回は、ボタンとイメージボタンで処理を分けていて、各々Toastを表示しています。
6~10行目の部分が、各ボタンにsetOnClickListener()でリスナを登録しています。
onClick属性を使用する
続いては、onClick属性を使用する場合です。
まずは、ソースコード側を見てみましょう
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun onClickButton(view: View) {
when (view.id) {
R.id.button -> {
Toast.makeText(applicationContext, "[onClickButton] Button Click!!", Toast.LENGTH_SHORT).show()
}
R.id.imageButton -> {
Toast.makeText(applicationContext, "[onClickButton] imageButton Click!!", Toast.LENGTH_SHORT).show()
}
}
}
6行目の「fun onClickButton(view: View)」というボタンを押した時の処理を記述したメソッドを用意します。
(一応、ボタン押下時の処理は、リスナクラス作成時と同じにしてあります)
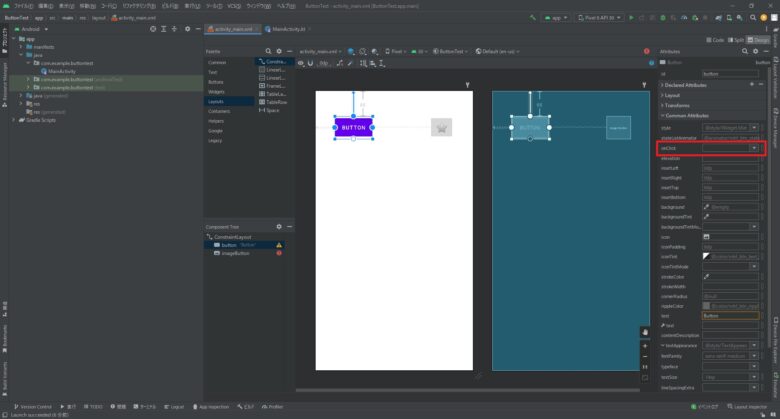
そして、onClickButtonメソッドを各ボタンのandroid:onClick属性に登録します。

リスナクラス作成とは違いコード側の処理は少なくなってスッキリしてますね。
内部的にはリスナ登録されているらしいので、処理はほぼほぼ同じなんでしょうが、好みですかね
onClick属性に設定出来るメソッドには以下のルールがあるので注意です。
- publicメソッドである (今回はKotlinなので規定値がpublicなので記述してません)
- 戻り値は無し
- 引数はView型一つ
メソッド名が自由につけられるので、各ボタン毎にボタンの処理が分かるような名前をつけると
コード追いかける時にいいかもしれないね(俺はネーミングセンス死んでるから、アレだけど…)
動かしてみる
リスナクラス作成とonClick属性で動かしてみた感じを見てみましょ
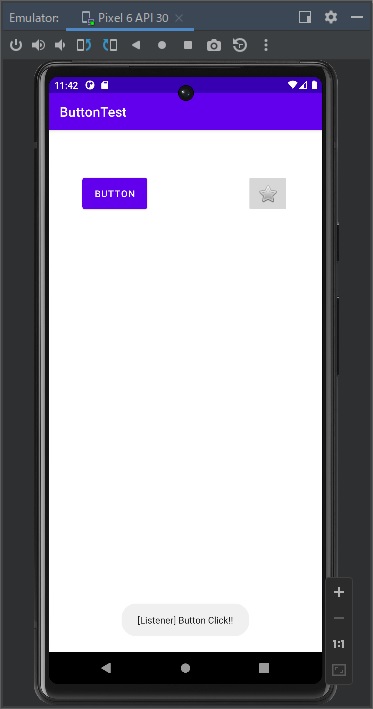
リスナクラス作成の場合でBUTTONを押した時

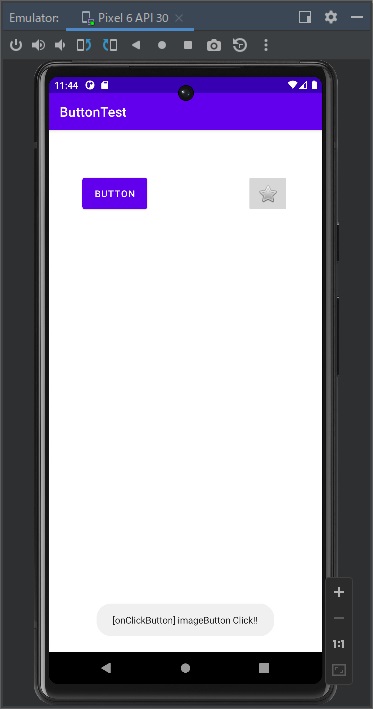
次は、onClick属性でImageButtonを押した時

こんな感じですねぇ
おわりに
今回は、Buttonを使ってみました!
ButtonはUIの基本中の基本なので、しっかり押さえておきたい部分ですね
リスナクラス作成してリスナ登録する方法はやったことある気がするんですが、onClick属性は初めてかもしれないです。
簡単に出来るonClick属性の方がオススメな気がします。
それに、関数名も自由に設定出来るので、コードが見やすくなりますね!
(私みたいにネーミングセンスが無いと、コードが追いにくくなるかもですがw)
次は、なにやりましょうかねぇ~
では、今回はお疲れ様ですー