Androidアプリ開発で、アプリ画面に配置する部品(入力エリアやボタン等)をビューというらしい
今回は、画面にビュー(View)を配置して動作の確認や各ビュー間で意味のない連携したりしてみる
第一弾として、TextViewとEditTextを使ってみます
今回は、ビュー間での連携はなしです。
はじめに
新規プロジェクトを作るので、わからない場合は以下のHelloWorldのやつを参考にしてください
-

【Android Studio】はじめの一歩 Hello Worldを試す
続きを見る
TextViewを使ってみる
TextViewは文字を表示する時に使います。
操作のガイドメッセージや入力項目の項目名とかに使用する事が多いんじゃないでしょうか
早速使ってみましょう
TextViewの配置
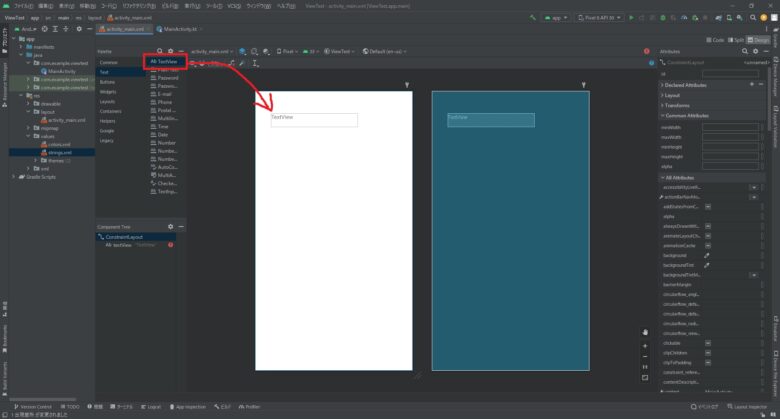
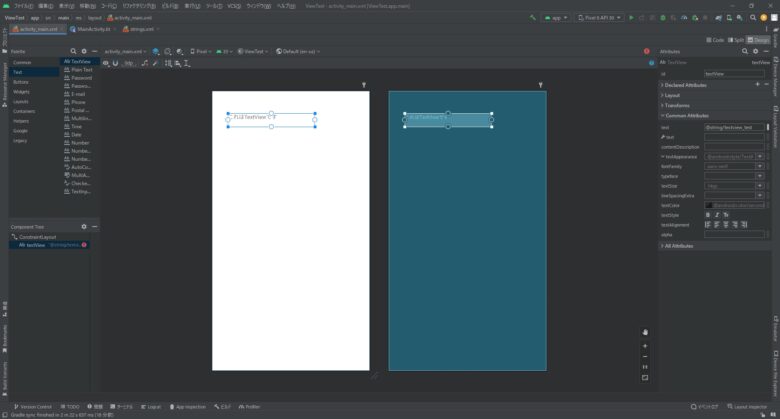
activity_mainのレイアウトデザイン画面を開いて
[Palette]->[Text]->[TextView]を画面にドラッグアンドドロップします。

リソースへ固定文字列追加
今回は、リソースに文字列情報をあらかじめ作成しておいて、[Attributes]->[text]に指定します。
まずは、プロジェクトの[app]->[res]->[values]->[string.xml]を開いて
以下のコードを<resources> ~ </resources>の間に追加して保存します。
<string name="textview_text">これはTextViewです</string>name=”~”で指定している部分が、固有のIDみたいなものです。
TextViewへの文字列指定
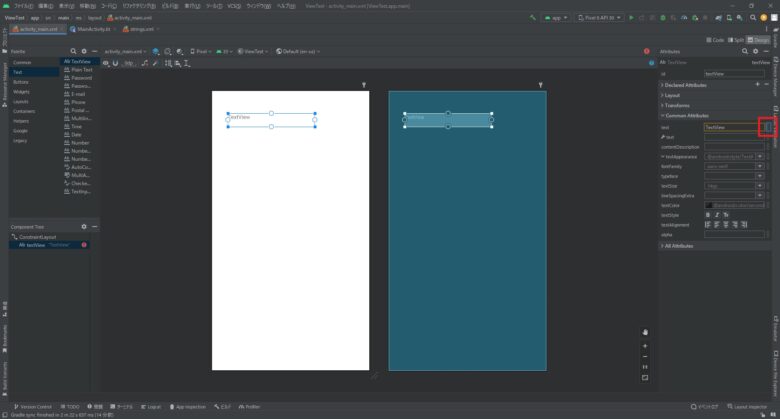
リソースに文字情報を追加できたので、デザイン画面に戻って
[Attributes]->[text]の右側のボタンを押します。

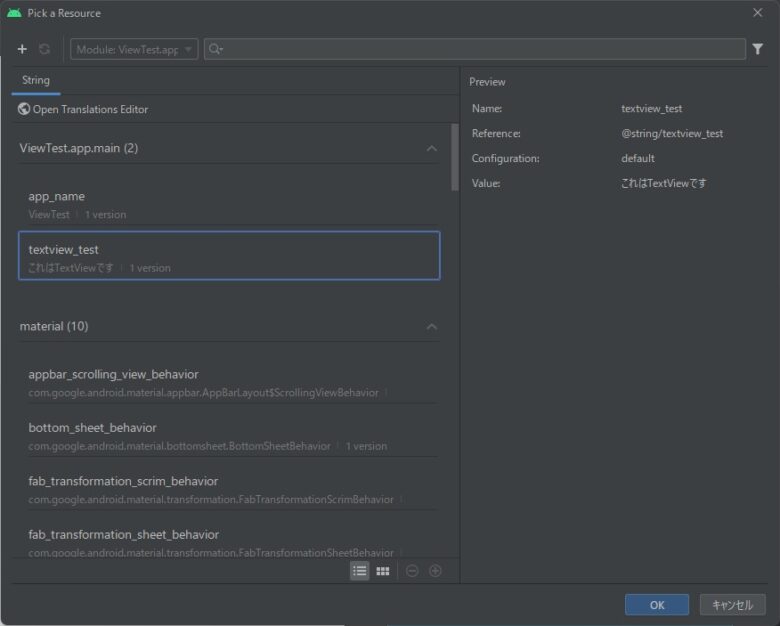
リソースを選択する画面が表示されるので、先ほど作成した「textview_text」を選択して
OKボタンを押します。

[Attributes]->[text]に「@string/textview_text」と表示されて
デザイン画面にstring.xmlで設定した値が表示されていればOKです。

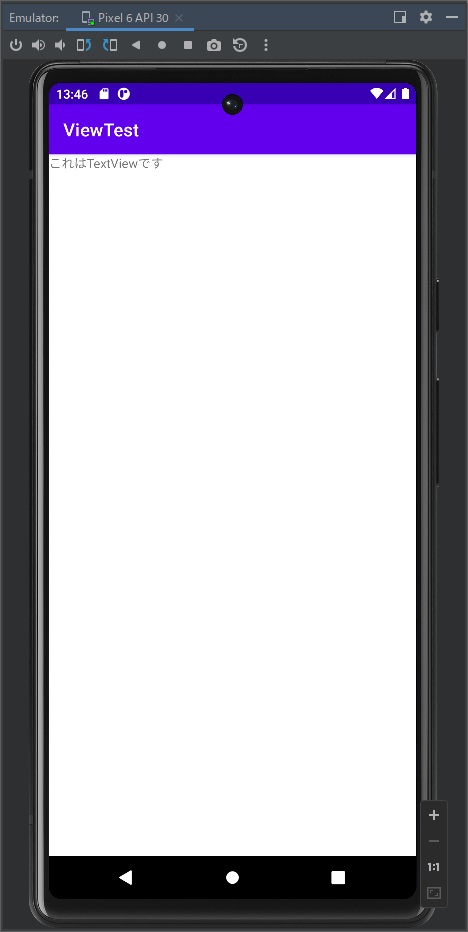
これで、実行してみましょう。
デザイン画面で表示されていたので、結果は分かっていますが、一応動かすのです

TextViewを使うのはここで完了ですが、
[Attributes]->[text]への指定ではなく、コード上での指定も可能ですので以下に記載します。
TextViewにコード上で文字列をセットする
まずは、リソースを指定する方法のコード
2行目の[setText]で指定している「R.string.textview_text」がリソースのIDです。
val textview = findViewById<TextView>(R.id.textView)
textview.setText(R.string.textview_test)続いて、直接文字列を指定したり、どこかから取得してきた文字列をセットするコード
2行目で直接[text]に値をぶち込んでますね
val textview = findViewById<TextView>(R.id.textView)
textview.text = "これはTextViewです"ユーザー操作によって変わるメッセージ等はコード上で指定するので
上記の二つの方法は頻繁に使う事があると思います。
前者は、条件分岐で固定メッセージ表示する場合に使用して
後者は、入力値を表示したりする場合に使うと思います。
EditTextを使ってみる
EditTextは入力エリアですね。
名前やパスワード、メールアドレス等ユーザーに何か入力させるときに使用します。
それでは、いつも通り追加から行きましょう
EditTextを追加する
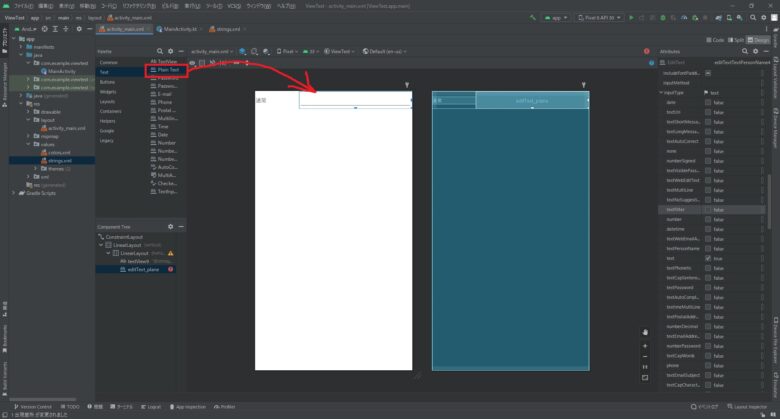
まずは、EditTextを画面に追加します。
[Palette]->[Text]->[PlainText]をデザイン画面上にドラッグアンドドロップします。

これでEditTextは追加できたので、実行すれば入力出来るのですが、
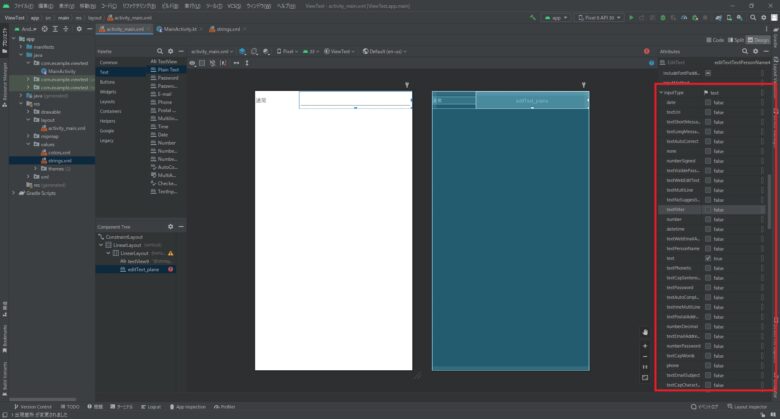
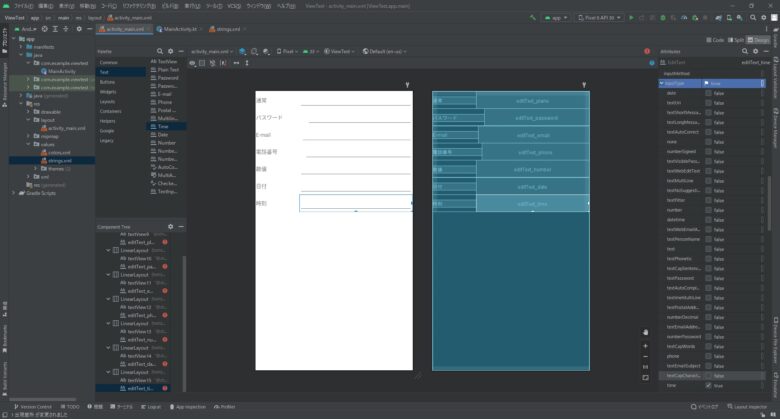
EditTextのAttributesには下画面の様に[inputType]という項目があって、
入力時のキーボード表示制御や、パスワード入力時のマスク処理とかをやってくれるようになります。

今回は、頻繁に使いそうなinputTypeをいくつか画面上に配置して動かしてみようと思います。
ということで、以下がいくつか追加した状態です!

今回配置したEditTextに設定したinputTypeは以下となります。
| text | 普通の文字入力 |
| textPassword | パスワード入力(マスクされる) |
| textEmailAddress | メールアドレス入力 |
| phone | 電話番号入力 |
| number | 数値入力 |
| date | 日付入力 |
| time | 時刻入力 |
EditTextのinputTypeの違いを見てみる
複数のinputTypeのEditTextを配置したので、実際動かしてキーボードの違いを見てみましょう。
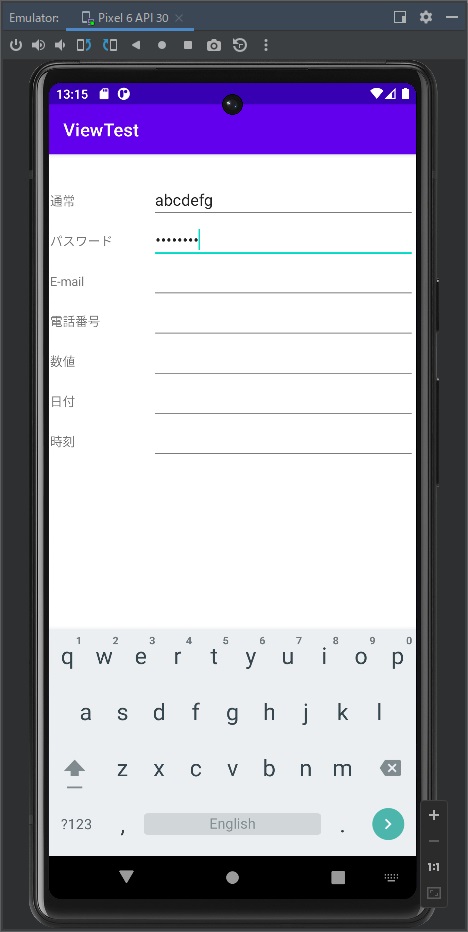
まずは、「inputType=text」の通常入力の時
ごくごく普通のキーボードが表示されますね。

次は、「inputType=textPassword」のパスワード入力
キーボードはtextの時と同じで普通のキーボードが表示されますが、入力値がマスクされます。

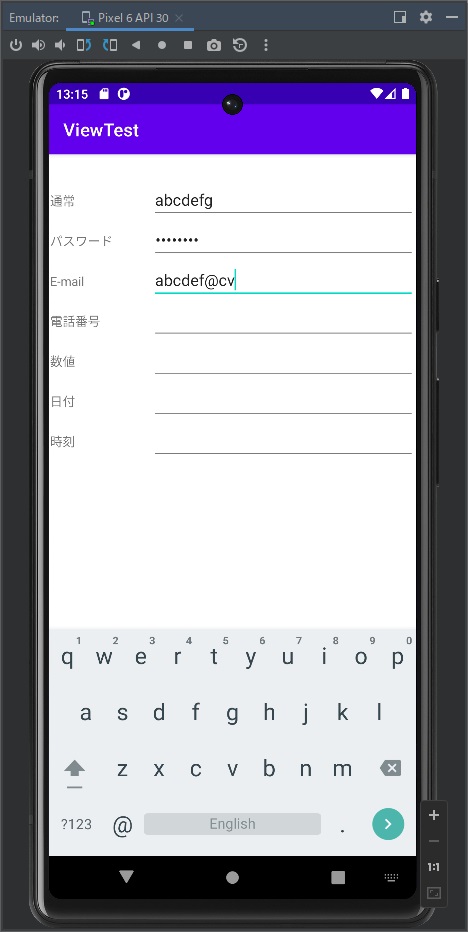
次は、「inputType=textEmailAddress」のメールアドレス入力
普通のキーボードっぽいけど、左下に@マークが追加されます

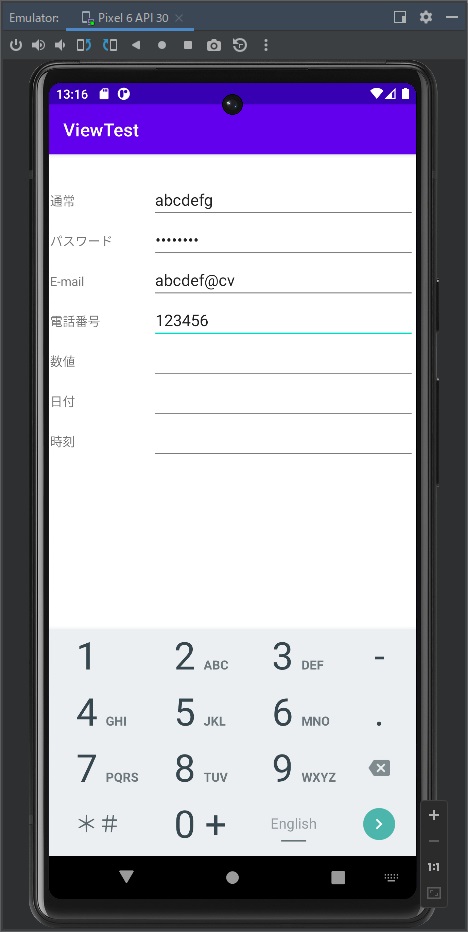
次は、「inputType=phone」の電話番号入力
テンキータイプに変わりましたね~

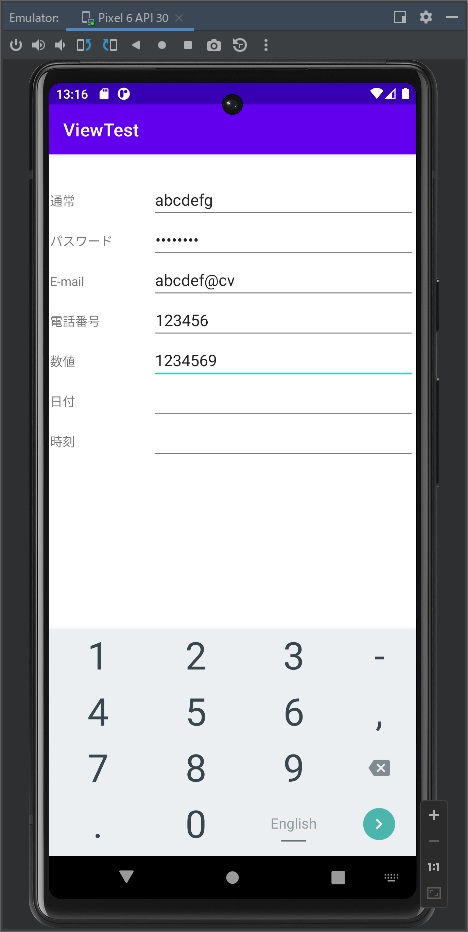
次は、「inputType=number」の数値入力
電話番号と同じでテンキータイプですが、*や#がなくなりましたね

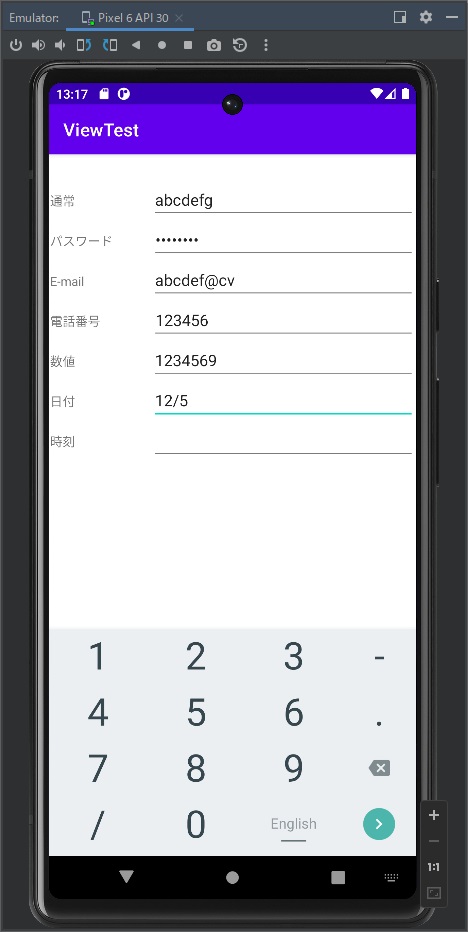
次は、「inputType=date」の日付入力
テンキータイプで左下に「/」が追加されます

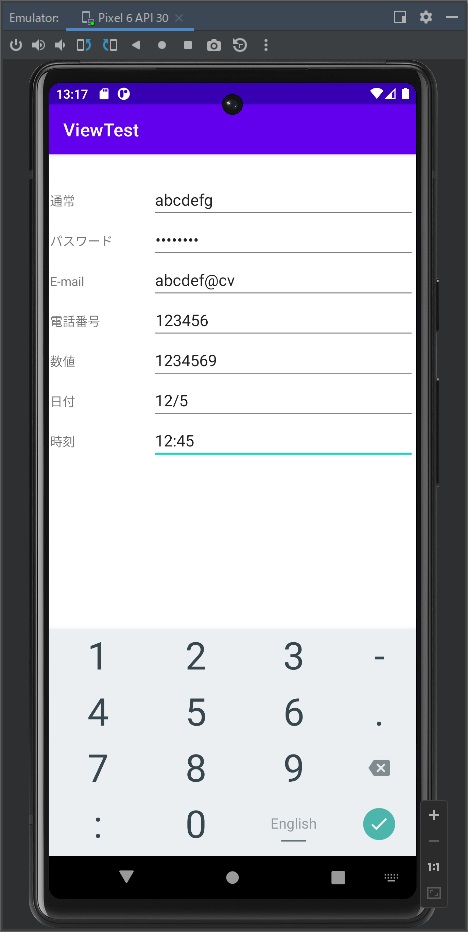
次は、「inputType=time」の時刻入力
日付と同じ様に、左下に「:」が追加されます

おわりに
今回は、ビュー(画面部品)の内の、TextViewとEditTextを使ってみました。
この二つだけでは、何も出来ません…
でも、入力と表示(出力)はGUIの基本的な部分なので、しっかり押さえとかないとなって思います。
EditTextのinputTypeは適当に設定しちゃうとユーザーの操作性にも関わってくる部分なので
気を付けて作らないと駄目ですね
(パスワード入力なのに日本語入力キーボードが出てくるとイラっとしますよねw)
次回もビューに関することを勉強していこうと思います。
多分、ボタンとか他のビューをやっていく予定です。
では、おつかれさまでしたー