今回は、ボタンの仲間で前回使わなかった、RadioButtonやToggleButton、Switchを使ってみます。
ただ、RadioButtonは大して書く事ない!
ToggleButtonもSwitchも、正直書くことない!
ただ、使いこなせてないだけかもしれませんが、使う事は多そうなんですが、
基本的にはボタンなんで、押した時にどうなるかって部分がちょっと違う程度ですね…
では、いってみましょう!
RadioButtonを使ってみる
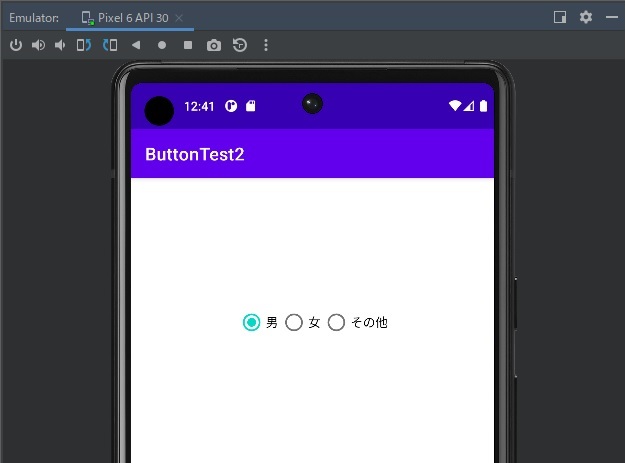
RadioButtonは、複数の選択肢の内の一つだけを選択させる時に使います。

一つのRadioGroupに含まれる複数のRadioButtonの内の一つだけが選択出来るようになります。
今回は、デザイン画面だと見にくいので、レイアウトのXMLコードを記載します。
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
<RadioButton
android:id="@+id/radioButton5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="その他" />
</RadioGroup>
RadioGroup内に、RadioButtonが3個含まれていて、横並びで配置される様になっています。
縦に並ぶようにする場合は、以下の様に「android:orientation」が変わります。
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"以上!
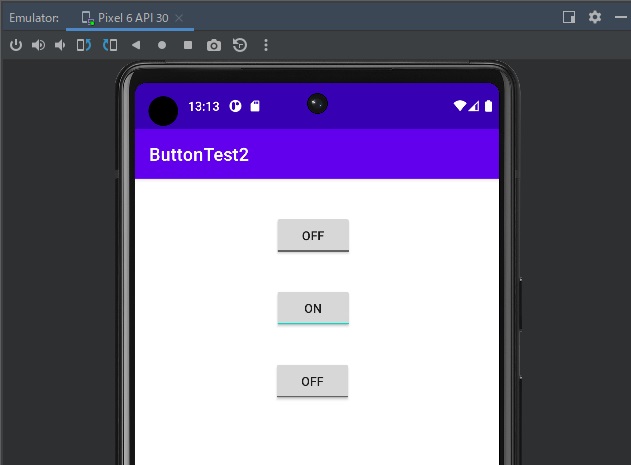
ToggleButtonを使ってみる
ToggleButtonは、押すたびにON/OFFが切り替わるボタンです。
通常のボタンで同じ動作をする様なものを作る事も可能ですが、簡単に実装するならToggleButtonのがいいでしょう

ボタンが押された時は、通常のボタンを同様にClickListenerで押された事を判定出来ますが、
onCheckedChangeListenerを使用すると、ON/OFFが切り替わったタイミングでイベントが発生します。
val toggle1 : ToggleButton = findViewById(R.id.toggleButton)
toggle1.setOnCheckedChangeListener { _, isChecked ->
if (isChecked) {
Log.i("ToggleButton1", "setOnCheckedChangeListener ToggleButton On!")
} else {
Log.i("ToggleButton1", "setOnCheckedChangeListener ToggleButton Off!")
}
}isCheckedにON/OFFの状態がセットされています。
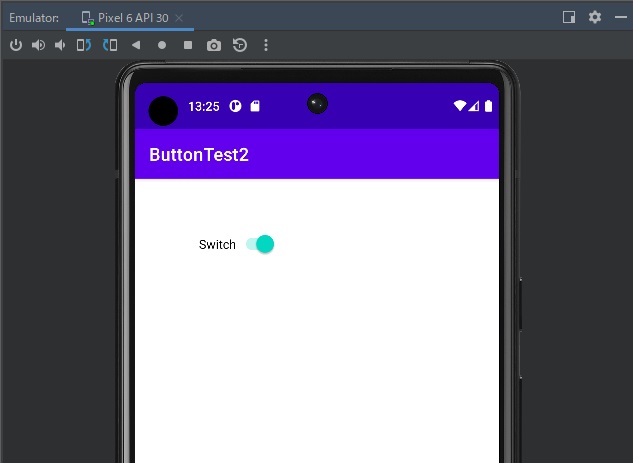
Switchを使ってみる
SwitchはToggleButtonと同じ様な感じで、見た目が違うだけかなと、今は思っている
使っていて認識が変わるようなら、その時に改めることにする

ONの時は丸いのが右側に寄って色が付いてる状態、OFFの時は丸いのが左側に寄って色がグレーの状態になる
切り替わりが視覚的にわかりやすい
ToggleButtonと同じようにonCheckedChangeListenerでONOFFの切り替わりタイミングが取得出来るよ
おわりに
ちょっと内容が薄すぎた…
今現状の知識じゃ、この程度しかアウトプット出来ないので、今後使っていって新たな発見があればアウトプットしていく予定
今日は、ここまでーおつかれさまでしたー
